
Project
Google My Voice
Summary
A 24-hour hackathon with Google to create a way for the elderly to manage their medication better.
My team devised a solution of using Google's API text to speech so that instructions on medication can be scanned via phone and read aloud by automation.
My Role
Ideation, UI, & stitching
Constraints
24 hour Timeline




Ideation
My team gathered inspiration for our scanning screen from a variety of applications based on voice recognition, audio, and scanning. It was important to include a speed control so that the listener could adjust how fast the text was read aloud to them.





Ideation
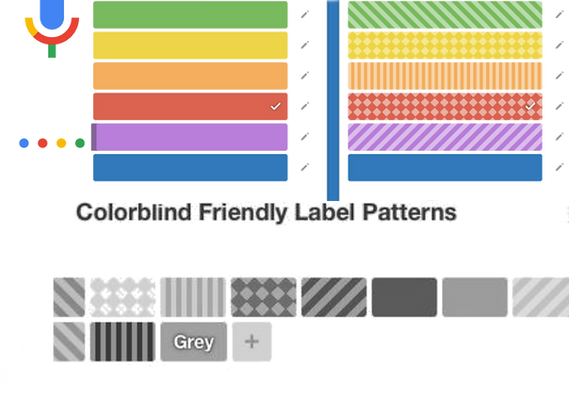
It was also important that the app was accessible to the colour-blind. Monday's colourblind-friendly label patterns were a huge inspiration.



Hi-Fi Screens

.png)






Easy Management.
She is losing her sight. He is tech savvy. He downloads the app My Voice onto her phone, allowing her to scan her pill bottles and hear the instructions read aloud to her at her own pace.





There were some constraints with this project. One being it was within 24 hours. Another being that our cohort was worldwide so some students weren't able to work at the same time due to time zone differences. The web developers were able to get the API text to voice working but unfortunately, we didn't have enough time to showcase it.
That being said everyone had a lot of fun working together and it was awesome being able to work alongside web development, data, and marketing.